Visual Studio Code memang
canggih. Ia bisa digunakan untuk berbagai hal.
Salah satunya untuk coding
atau membuat aplikasi android.
Ini bisa jadi alternatif, buat
kamu yang laptop yang tidak support android studio.
Karena Android Studio lumayan
berat dan berjalan lambat di komputer yang spek-nya rendah.
saya akan membahas cara set-up
VS Code agar bisa
digunakan untuk coding Android dengan Flutter.
Sebelumnya pastikan sudah
menyiapkan Flutter dan Emulator ( saya pakai emulator dari android studio ) di
komputernya.
1.
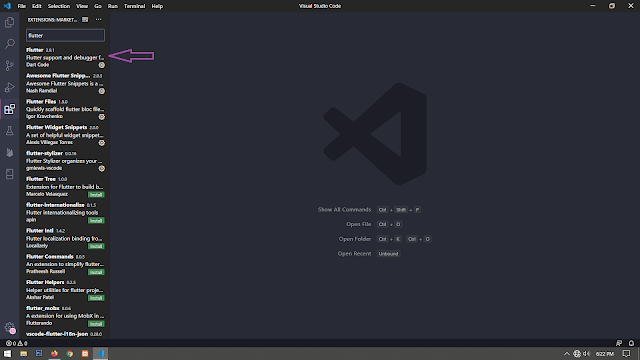
Install Extension Flutter di VS Code
Pertama silahkan install beberapa
extension Flutter yang dibutuhkan. Masuk ke manu extension, lalu
ketik flutter.

 Setelah itu silahkan reload
atau buka ulang VS Code…
Setelah itu silahkan reload
atau buka ulang VS Code…
Setelah menginstal extension, kita
akan bisa menggunakan beberapa perintah seperti:
- Membuat Project Baru
- Menjalankan perintah flutter doctor
- Menjalankan Update
Cara mengakses perintah-perintah
ini, tekan Ctrl+Shift+P lalu ketik flutter.
2. Membuat Project Flutter di VS Code
Cara membuat project Flutter
di VS Code:
Kemudian kita, akan diminta
menentukan nama projectnya. Isi namanya dengan huruf kecil dan pisah dengan
garis bawah (undescore) jika namanya lebih dari dua suku kata.
Sebagai contoh, nama project
yang akan saya buat adalah
babedev Kemudian kita akan diminta untuk menentukan lokasi
penyimpanan project. Kita bisa menyimpan di tempat yang diinginkan.
Kemudian kita akan diminta untuk menentukan lokasi
penyimpanan project. Kita bisa menyimpan di tempat yang diinginkan.
Tunggulah proses pembuatannya sampai selesai…

3. Menjalankan Aplikasi
Flutter
Sekarang, kembali ke project
Flutter yang di VS Code. Coba tekan
Ctrl+Shift+P
lalu ketik flutter dan pilih Launch
Emulator Kemudian pilih emulator yang akan dibuka.
Kemudian pilih emulator yang akan dibuka.
Tunggu beberapa saat sampai emulatornya terbuka
seperti ini:

Sekarang, kita sudah siap menjalankan aplikasi
Flutter-nya di emulator. Tekan lagi tombol
Ctrl+Shift+P, kemudian pilih Select
Device untuk memilih emulator yang sedang berjalan.
Terakhir, masuk ke menu Debug
kemudian klik Run.

Jika belum bisa, coba klik Config
terlebih dahulu, lalu coba Run lagi…
Tunggulah proses build
apk-nya, biasanya untuk run pertama kali akan memakan waktu yang cukup
lama. Karena harus men-download beberapa dependency untuk aplikasinya.
Hasilnya: 

Selamat
Kita sudah berhasil membuat
aplikasi Flutter melalui VS Code.
Semoga Bermanfaat
loading...


